みなさまご無沙汰しております。
くしゃみです。
前回の更新からかなり時間があいてしまいました。
なぜかって?
それはね
このテンションからもお察しがつくと思いますが、これがめちゃくちゃイイ。
久しぶりの更新は、このテーマの紹介からいかせていただきます!
目次
WordPressの有料テーマ『JIN』の紹介
今回、私が変更したのは「JIN」という有料テーマ。
このテーマの開発をされたのは、アフィリエイト業界では超がつくほど有名なひつじさん(@hituji_1234)と、ATLASの開発もされた赤石カズヤさん(@cps_kazuya)です。
【超お知らせ】
本日、WordPressテーマ「JIN」を発売しました!
誰でも綺麗なサイトを作れることはもちろん、僕のアフィリエイトとSEOの知識も全て詰め込まれています。
ひつじと赤石カズヤ(ATLAS開発者)にできる最高のテーマを作りましたので、是非ご利用ください!https://t.co/uYVe1s68Lw
— ひつじ♂ (@hituji_1234) 2018年3月11日
ひつじさんは、アフィリエイト専業で月に100万以上を稼ぐ、アフィリエイターにとってはチョー憧れの存在。
しかもひつじさんが運営するサイトは「SEO対策」っていうキーワードで1ページ目に表示されているほど、SEOにもめちゃくちゃ強いんです。
そんなひつじさんのノウハウを詰め込んで、11ヶ月もかけて開発したテーマです。
ということで、私のサイトのテーマも変えることにしたのです。
WordPressの有料テーマ『JIN』の魅力
めちゃくちゃイイって、なにがそんなにイイのか。
順を追ってご説明していきます。
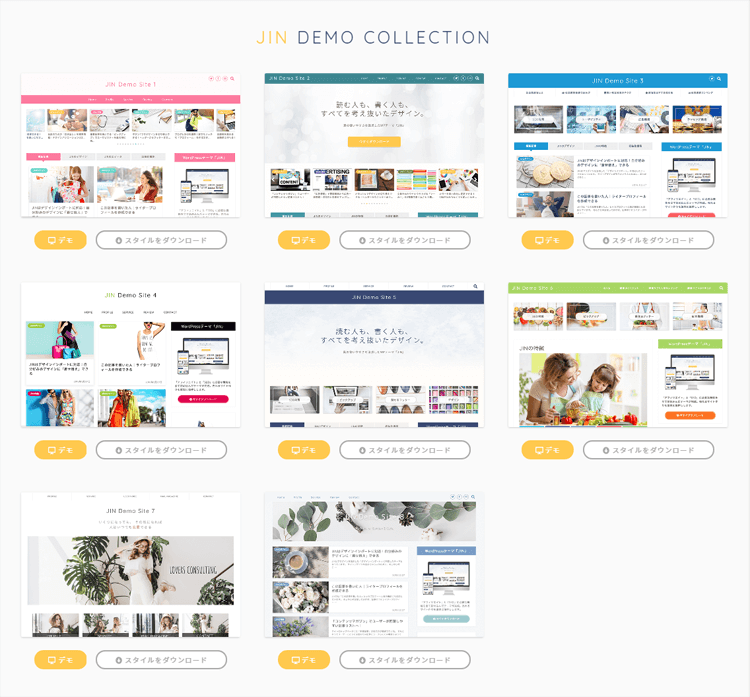
デザインをカンタン着せ替え!
ポチポチいじっていけば、もちろんカスタマイズはできますが、デザインに自信がない人にはこれがオススメ。

デモ一覧からデザインスタイルのダウンロードができます。
気に入ったスタイルをインストールするだけですぐにサイトが生まれ変わります。
吹き出しが標準装備!
私がJINを選んだ大きな理由のひとつがこれです。
序盤からやたらと吹き出し多いなーって思いませんでした?
うれしくてついつい使っちゃうんですよ~
ちょっとした会話シーンやつぶやきを吹き出しにすると、記事がものすごく読みやすくなるんで、たくさん使わせてもらってます(笑)
あと、プラグインやCSSで吹き出しを表示させることもできるんですが、けっこう使いづらいものが多いんです。
- デザインパターンが一択のみ
- 吹き出しの色が変えられない
- アイコン画像をFTPにアップしないといけない
- 吹き出しまわりにヘンな余白ができる
- 記入するタグが長い&ややこしい
これまでいろいろ試しても、どうしてもデザインや見映えに納得がいかなかったんですが、JINに出会って
ってなりました。
アイコン画像も、吹き出しの色も、向きも、カンタンに変更できます。
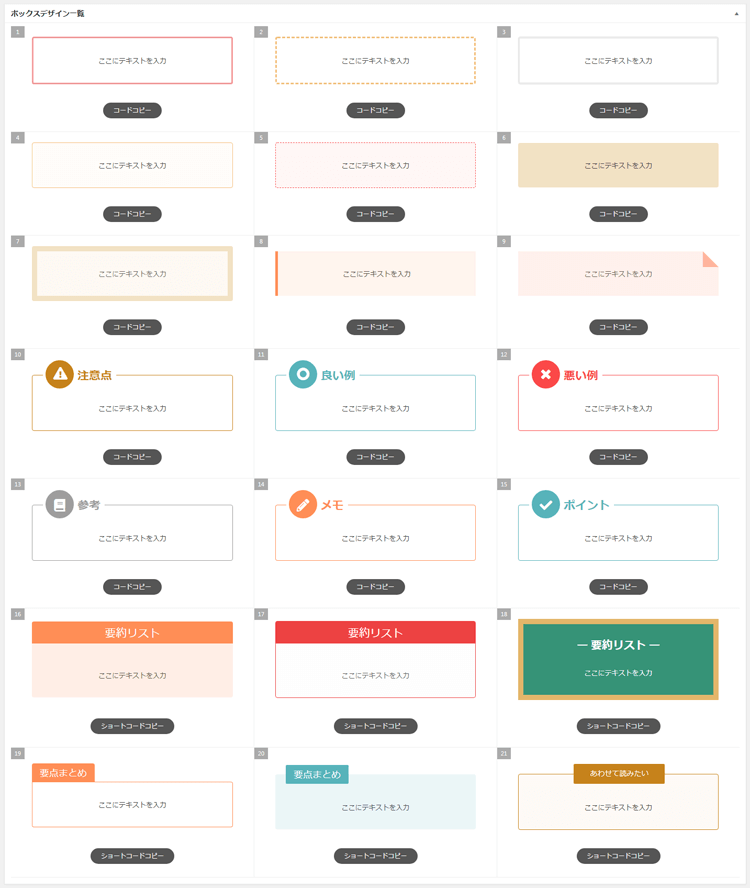
ボックスデザインが豊富!
ブログはどうしてもテキスト量が多くなるので、いかに分かりやすくまとめるかがポイントですよね。
大事なところはボックスで囲うと視覚的にも目立って効果的。

こんなにボックスデザインが用意されているので、好きなものを選んで貼り付けるだけ。
メリハリのきいたページがすぐに作れます。
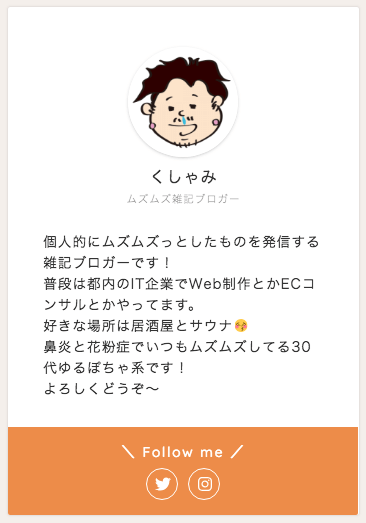
すぐできるプロフィール!
個人ブロガーにとって、実はすごく大事なのがプロフィールです。
その人がどんな人なのか分かったほうが、ユーザに親しみを持ってもらえたり、記事に説得力が出たりするってもんです。
そんなプロフィールもウィジェットで画像とテキストを登録するだけ。

SNSのアカウントも登録すれば、おしゃれにポップに表示してくれます。
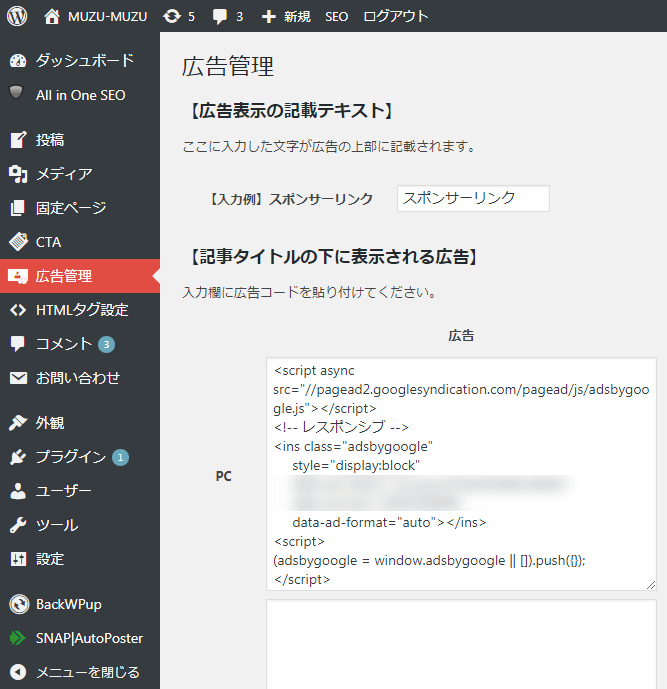
広告設定が楽チン!
ブロガー向けのテーマですから、広告の設定はマストですよね。
アドセンス広告はだれもが導入しますが、テーマの編集からやるので、ちょっと緊張する。
でもJINには、広告管理っていうステキなメニューが用意されています。

指定の箇所にタグを入れて登録するだけ。
めちゃくちゃ簡単です。
なんて探す必要はないんです。
ブログカードはURLを貼るだけ!
ボックスデザインが豊富だから、好きなボックスで囲んで作っても良いです。
でも、JINならもっと簡単にできます。

これ、エディターにURLを打ち込んだだけなんです。
サムネイルも勝手に表示されるのでとっても便利です。
内部SEO対策済みで回遊性アップ!
ひとつの記事から流入があったらほかの記事も読んでほしいですよね。
パンくずやサイドナビ、フッターも内部リンクのカスタマイズがしっかりできます。

タグを並べることもできるので、いろんな切り口からのリンクを設定できます。
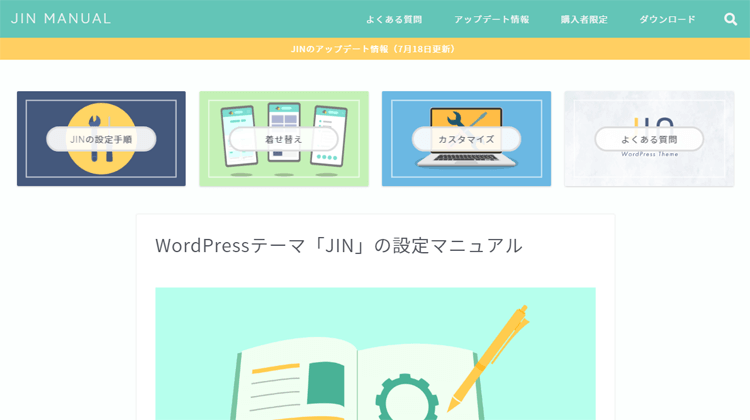
丁寧なマニュアル
公式サイトのマニュアルもブログ形式でとても分かりやすくまとまっています。

このサイトも当然JINで作られているので使いやすく分かりやすいです。
壁にぶつかったらここで検索してみましょう。
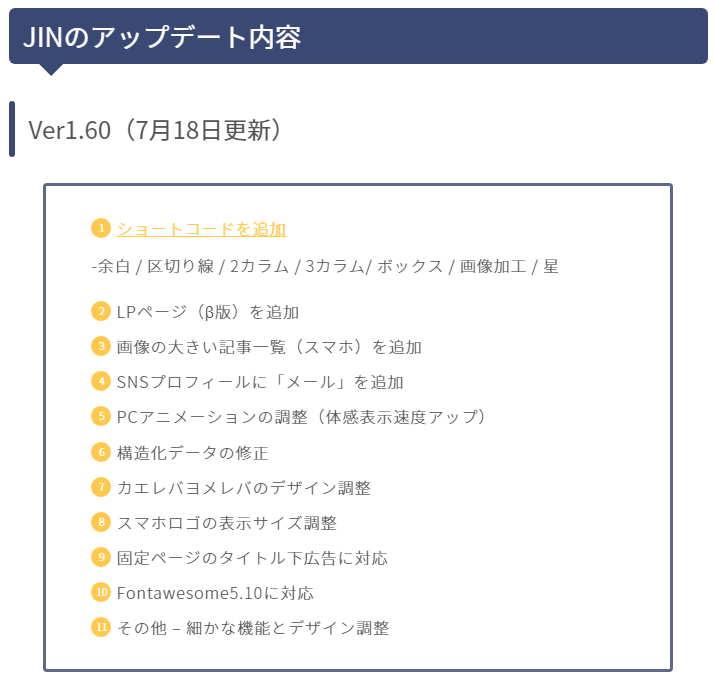
こまめなアップデート!
ちょうど昨日(2018年7月18日)もアップデートがありました。
有料テーマなだけあってこまめにアップデートがあります。

これだけのたくさんの機能があると、当然見落とされるバグもあります。
でもそんなバグもこまめなアップデートで修正してくれるので、安心して利用できます。
ユーザーさんの口コミ
JINは、2018年3月の発売以降、ブロガーを中心に大人気となっています。
すでに導入されたユーザーさんの中には、おすすめポイントをまとめた紹介記事を公開されている方もたくさんいらっしゃいます。
とくに、カリフォルニア在住主婦ブロガーMiraさん(@miralog_usa)の記事は、私も購入前に参考にさせていただきました。
WordPressの有料テーマ『JIN』のまとめ
私が「JIN」に惚れ込んだ理由、お分かりいただけたでしょうか?
このテーマにしてブログを書くのがいままでよりも楽しくなりました!
そりゃおすすめしちゃいますよね!
楽しすぎて過去の記事もぜんぶJIN仕様に修正しちゃったくらいです。
そうです。
だからしばらく新しい記事の更新がなかったんです。笑
分かりやすい魅力のポイントをいくつか紹介させてもらいましたが、とっても分かりやすいので初心者ブロガーやWordPress(ワードプレス)初心者の方にほんとにおすすめです!
本気でブログを作り込むぞ!って意気込みの方は、ぜひ使ってみてください!
有料ですが、それだけの価値はあります!
ということで、良かったらほかの記事も読んでくださいね!
それでは、また~
ムズムズ度 ★ ★ ★ ★ ★