ブログのアイキャッチを作るとき
配色や色選びに時間がかかっちゃうことってありますよね。
なんとなく「かわいくしたい!」ってイメージだけで選んでいったら
みたいな。
そんな人にお届けしたいのが、今回の配色デザインのお話。
なんとなく感覚で選んでいた配色も、論理が分かれば迷うこともなくなります!
迷ったら1色だけ選べ!だよ。

目次
テーマカラーを選ぶ
デザインは、使う色が増えれば増えるほど難しくなっていくので
まずは3色のテーマカラーを決めましょー!
実はこれ、プロも使うデザインの鉄則なんです。
ぞれぞれベースカラー、メインカラー、アクセントカラーって名前がついてて
「70%:25%:5%」の比率で配色をするとバランスが取りやすいんです。
【サンプル】配色パターン
| 70% | 25% | 5% |
【サンプル】アイキャッチ画像

我ながらうまいことまとまってるね
どうですか?
3色って絶妙だと思いません?
寂しくもないし、うるさくもない。
つまり
ってことなのです。
ってか、その3色を決めるのが難しいんだってばー
そうそうそう。
たしかにそうなんです。
でも、このあと紹介する手順を使えば、決めるのは1色だけでOKです。
手順通りにやれば、あとの2色は自然と決まっていきます。
ぜひ参考にしていただきたい。
とくとご覧あれ~
1.メインカラーを決める
まず決める1色というのは、一番の顔となる「メインカラー」です。
Twitterなら水色、docomoなら赤、LINEなら緑、みたいに
そのものをイメージできる色を設定しましょー。
イメージカラーがない場合は、好きな色でもかまいません。
ただ、パッと見たときに目に飛び込みやすくてインパクトが強い
濃い色(=明度の低い色)を設定すると良いです。
分かりやすく言うと、その色の上に白い文字を書いて読みやすいかどうか。
【サンプル】明度の差による色の違い
| 【OK】読みやす~い |
| 【NG】読みにくい・・ |
2.ベースカラーを決める
次に決める色は「ベースカラー」です。
背景などの広い面積に使う色なので、
メインカラーとは逆に、薄い色(=明度の高い色)を設定しましょー。
白やグレーはどんな色にも合うので迷ったらこれにしときましょう。
もし色味を入れたいのであれば、メインカラーの明度を上げた色を設定しましょう。
【サンプル】メインカラーとベースカラー
| メインカラー | ベースカラー |
| メインカラー | ベースカラー |
| メインカラー | ベースカラー |
こんな色はダメだよ
3.アクセントカラーを決める
最後に決めるのは、とくに注目してほしいポイントに使う「アクセントカラー」です。
メインカラーの同系色は溶け込んで目立たなくなっちゃうので
反対色(=補色)を選ぶようにしましょー。
って、思わず関西弁になってしまった人は、
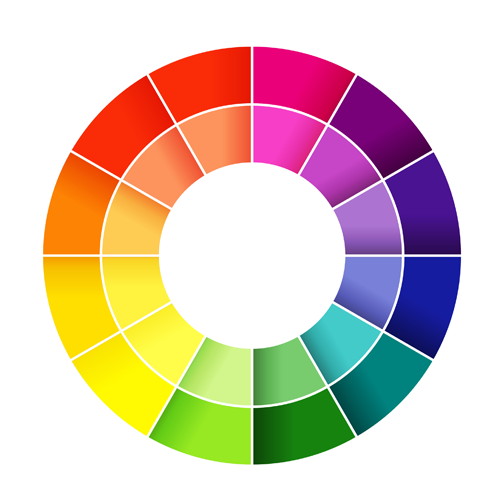
下のイロトリドリな円をご覧ください。
【サンプル】色相環
これは色相環(しきそうかん)と呼ばれていて、
イロトリドリに並んだ色の真向かいにいる色が反対色(=補色)になってるんです。
例えば、オレンジの向かいにはグリーンがいますよね?
なので、オレンジの反対色(=補色)はグリーンということになるわけです。
反対色(=補色)同士の組み合わせは、お互いを引き立てあう相乗効果があるので
アクセントカラーに最適な色なんです。
というわけで、この手順でやると
ほぼ迷うことなくテーマカラーが決められちゃうんです。
無料で使える配色ツール
ここまでに紹介した手順で3色を決めることはできるんですけど
なんとなくしっくりこなかった人もいますよね?
それは、一言で「赤」と言っても、いろんな「赤」があるから。
【サンプル】いろんな赤色
ピンクよりだったり、オレンジよりだったり、ブラウンよりだったりしますけど
赤と言われれば赤かなって感じですよね。
って、また色選びで迷子になりそうな人は、配色ツールを使ってみましょー。
指定した1色の配色パターンが見れるツール
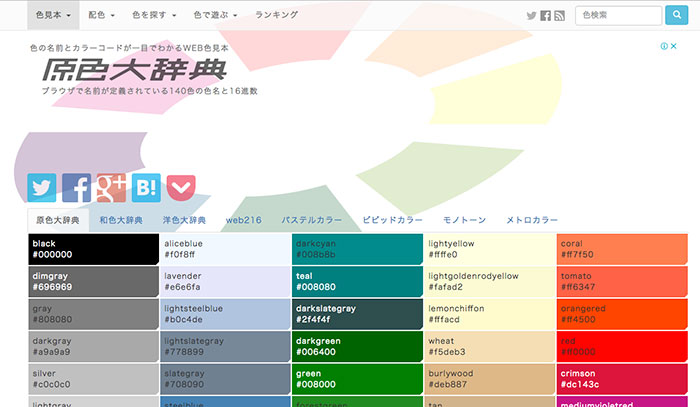
最初に紹介するのは「原色大辞典」です。

指定した1色の配色パターンを見ることができるツールです。
同系色のパターンやビビットな物など、全部で10パターンくらい表示されます。
メインカラーが決まっている場合は、
その色を指定するだけでいろんな配色パターンを見ることができます。
指定した2色での配色パターンが見れるツール
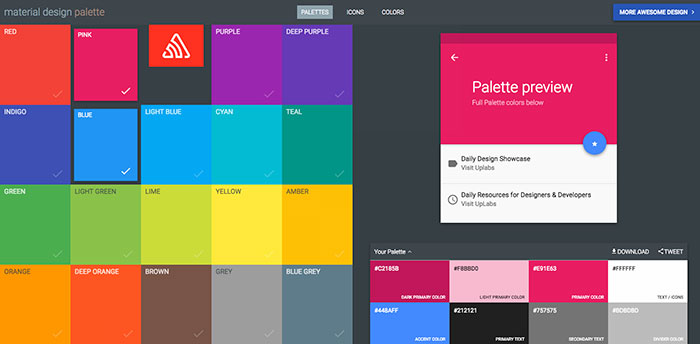
つづいてご紹介するのは「material design palette」です。

こちらは2色を指定すると、その2色と相性のいい色を表示してくれるツールです。
選択できる色が限られてるんですけど、どの色もトレンドにマッチしてるので
今っぽいオシャレなデザインができちゃいます!
ランダムに配色パターンが表示されるツール
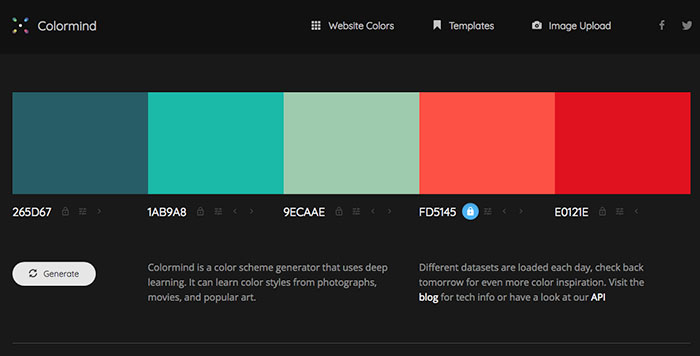
3つ目に紹介するのは「Colormind」です。

カラーサンプルの下の「Generate」ってボタンをクリックすると
このツールがおすすめする配色パターンがランダムで表示されるもの。
気に入る配色が出てくるまでぽちぽち押すのもOKです。
でも、もし気に入った色があったら、
その色の下の鍵マークをクリックしてから「Generate」してみてください。
その固定された色にマッチする配色パターンが表示されるようになります。
これだ!って色が見つかってない人におすすめです。
厳選されたおしゃれ配色パターンが見れるツール
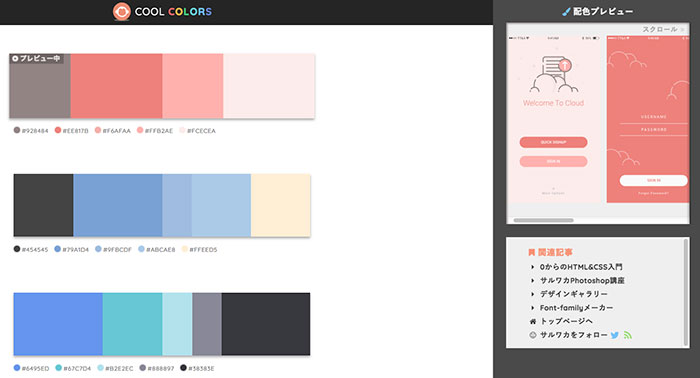
4つ目は「配色パターン見本40選」です。
有料テーマの「SANGO」を手がけたサルワカさんが公開してるWebツールです。

このツールは、あらかじめ用意された配色パターンを選択すると
右側の配色プレビューが見れるようになってます。
さすがサルワカさん。
用意されている配色サンプルがどれもとってもオシャレです。
色にこだわりはなく、なんとなく「オシャレにしたい!」っていう人であれば
すでに用意されたサンプルから選ぶ方が良いかもしれないですね!
Canvaでカラーコードを入力する方法
ブロガーさんは、Canvaを使ってアイキャッチを作ってるって人も多いと思います。
最後に、選んだカラーをCanvaで指定する方法をご説明しときます!
って人は、すっ飛ばしてくださいね。

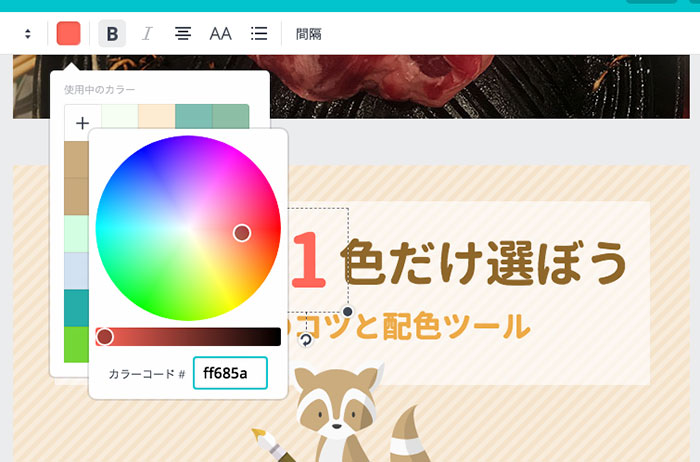
カラーパレットの左上の「+」マークをクリックして出てくるウィンドウの
「カラーコード」ってとこにカラーコードの#以下を入力するだけです!
めたんこカンタンやーん!
まとめ
最後のCanvaの使い方は、説明するまでもないくらいに簡単でしたね!
でもこれで配色選びはバッチリです!
いままでよりも迷わず短い時間で配色選びができると思います。
かっこいい!オシャレ!かわいい!っていう感覚は人それぞれですけど
ストレスが少ない配色とか、注目される配色っていうのは
実は論理的に説明がつくものが多かったりします。
ちょっと論理を知るだけで配色がぐーんと楽になるので
今回の記事が少しでもお役に立てたらうれしいかぎりです!
今回は3色のテーマカラーを選ぶ方法をご紹介しましたが
テーマカラーやアクセントカラーは必ずしも1色ってわけでもないんです。
その話はまた今度!
ムズムズ度 ★ ★ ★ ★