ブロガーなら必ずと言っていいほど使ってるTwitter。
最新ニュースの拡散や、情報交換がスピーディーにできるので
SNSのなかでもとくに人気が高いですよね!
そんなTwitterで自分のブログ記事を拡散しようとするとき
Twitterカードがクリック率に大きく影響してるって知ってました?
ってことで、知ってる人も知らない人も読んでみてください!
目次
Twitterカードってなに?
そもそも「Twitterカード」って言葉、聞いたことありました?
Twitterカードというのは、ツイートにURLのリンクを貼り付けたときに
自動的にアイキャッチ画像なんかを表示して見映えよくしてくれる機能のことです。

こんなかんじの。
URLが単純な文字じゃなくなるヤツです。
よく見ますよね?
これが設定されてるのとされてないのとではクリック率が大きく違うと言われてるんです!
WordPressテーマでの設定方法
Twitterカードは設定しないと表示されないんですけど
ワードプレスだと、テーマを入れるだけで小難しい設定は必要ないです。
このブログはJINを使ってますが
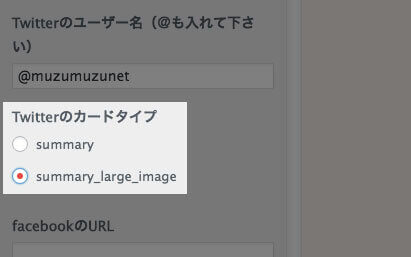
「外観」の「カスタマイズ」から「SNS設定」というメニューで設定できました。

Twitterカードのタイプを2種類から選択するだけです。
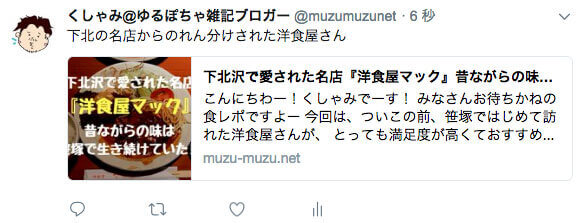
① summary
こちらは、画像と記事テキストが横並びに表示されるタイプです。

表示される画像は正方形に切り抜かれちゃいますが
コンパクトにまとまっているのでツイートもコンパクトに表示できます。
ツイート本文のテキスト量が多い場合におすすめです。
② summary large image
もうひとつは、大きく表示された画像の下に記事テキストが表示されるタイプ。

画像が横長になるので元画像に近い状態で表示できるのが特徴です。
私はいつもこっちを使ってます!
画像は大きい方がインパクトが大きいということと
ツイート自体が大きなエリアを使うことになるので
なんとなくで読み流されてしまうリスクを軽減できます。
(私の勝手な見解ですが)

アイキャッチ画像が出ない!
ワードプレスのテーマにSNSメニューがあれば設定は簡単でしたね!
でも、ここまでやって
って人いませんか?(おれ)
もしかしてSEO関連のプラグイン使ってませんか?
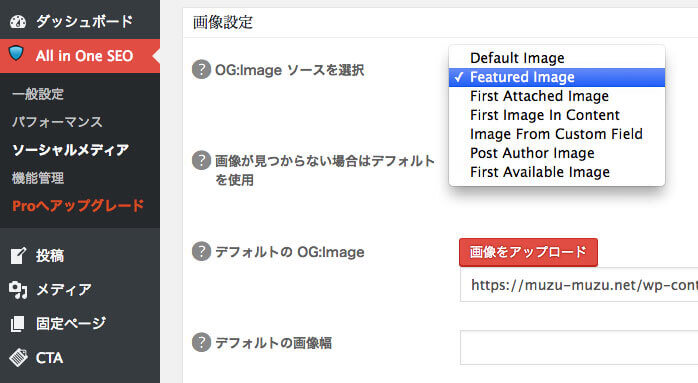
もし「All in One SEO」を使ってるなら、そっちの設定も確認が必要です!
「ソーシャルメディア」メニューから「OG:Image ソースを選択」で
「Featured Image」が選択されているか確認してください。

「Featured Image」を選択するとアイキャッチ画像が表示されるようになります。
私の場合は、いつのまにか「First Image In Content」に設定されていて
「本文内で最初に表示される画像」が表示されるようになってました。
過去のTwitterカードを更新したい!
これで無事にTwitterカードが表示されるようになりました。
でも設定が反映されるのは、この設定が完了して以降のツイートに対してだけ。
って人いますよね?(おれ)
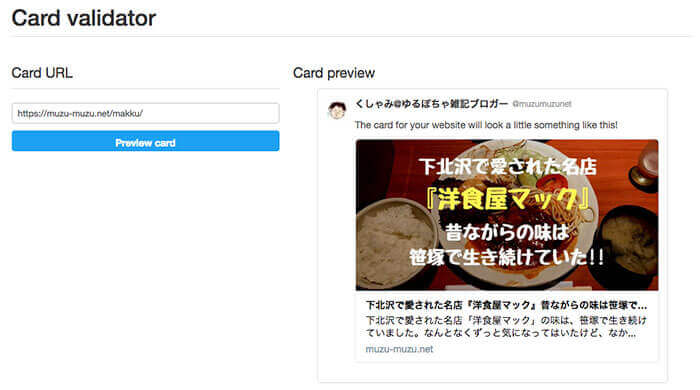
そんな人は「Card validator」を使ってみてください。
このサイトで、更新したい記事のURLを入力すると、
過去ツイートの記事リンクも最新の設定に更新できちゃうんです!

もし古い設定のTwitterカードが表示されちゃった場合は
もう1回やってみると最新の表示に更新されますよ!
これでもうバッチリですね!
まとめ
Twitterカードって言葉。
はじめて聞いたって人も少なくなかったんじゃないでしょうか。
だよね!
いい勉強になったね!
それと、Twitterカードに表示されるってことを考えると
やっぱりアイキャッチ画像ってめちゃくちゃ重要ですよね!
たくさんの情報が発信されるタイムラインの中で
アイキャッチ画像は一瞬で情報を伝える重要な要素になります!
タイムラインはテキスト情報がほとんどなので
画像があるだけで目立つんですよね。
そりゃクリック率も上がるってもんです!
どっちのTwitterカードを選択するかは個人的な好みですけど
smmaryの場合は、正方形に切り抜かれることを意識して
アイキャッチを作成する必要がありますね!
せっかく時間をかけて書いたブログなので
渾身のアイキャッチをTwitterカードに表示させて
たくさんの人に見てもらえるようにしましょー!
それでは、また〜
ムズムズ度 ★ ★ ★ ★