ブログができたらアドセンス登録
ブログ運営を始めてそこそこ記事が書けたら、ついにAdsense(アドセンス)に登録です!
ただ、いざやってみようと思うと、だいぶ戸惑います。
専用のコードを指定の箇所に貼り付けて、その上で審査をしてもらうんですが、最初につまづくポイントがココだったりします。
実は私もミスりましたw
<head>タグと</head>タグの間にコードを貼り付ける
となってしまったアナタ。
説明を聞けば意外とカンタンです。
手順を見てみましょー
コードを貼り付けよう
コードを貼り付ける方法は2種類あります。
- header.phpに直接貼り付ける
- プラグインを使って貼り付ける
今回はheader.phpに直接貼り付ける方法について説明していきます!
手順は以下の通りです。
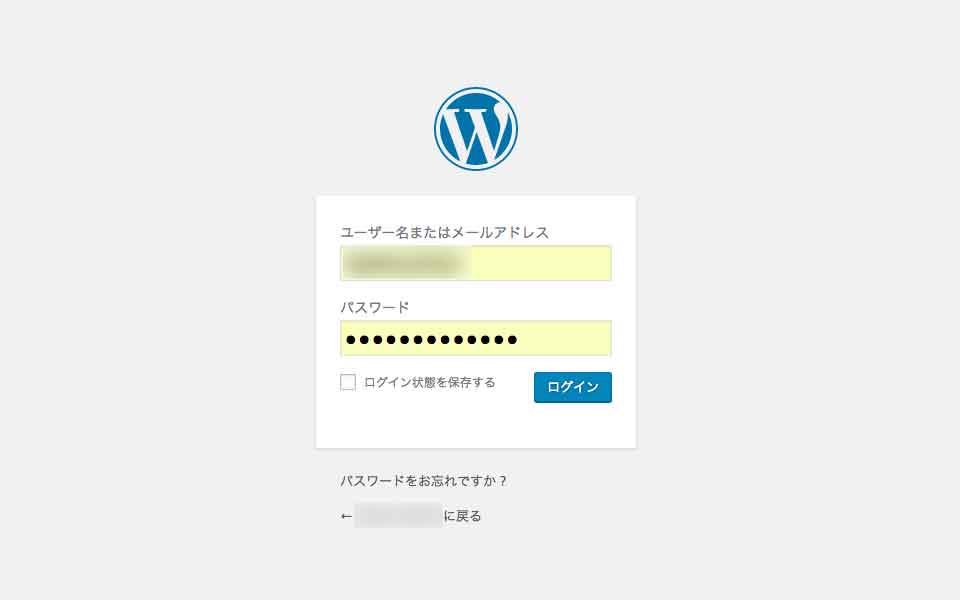
① 管理画面にログイン
いつもページ更新をするためにログインしてる管理画面です!
さすがにこれが分からないってことはないですよねw

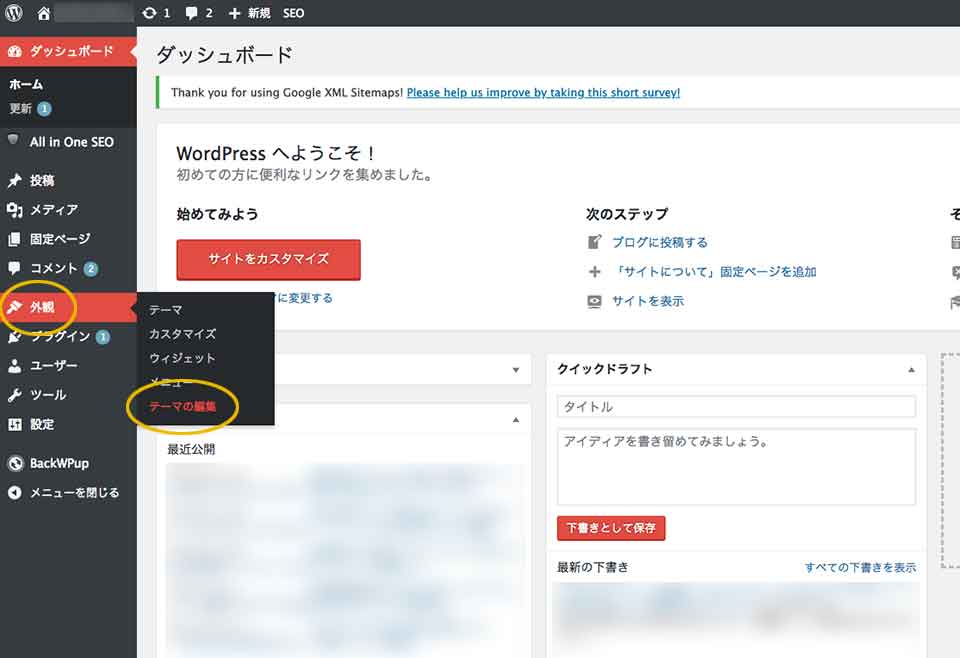
② 「外観」の「テーマの編集」
サイトのデザインをいじるときに使うメニューです。
あんまりいじったことない人も多いかもしれませんが、サイト全体のデザインやレイアウトを決めるCSSなんかを編集することができます。

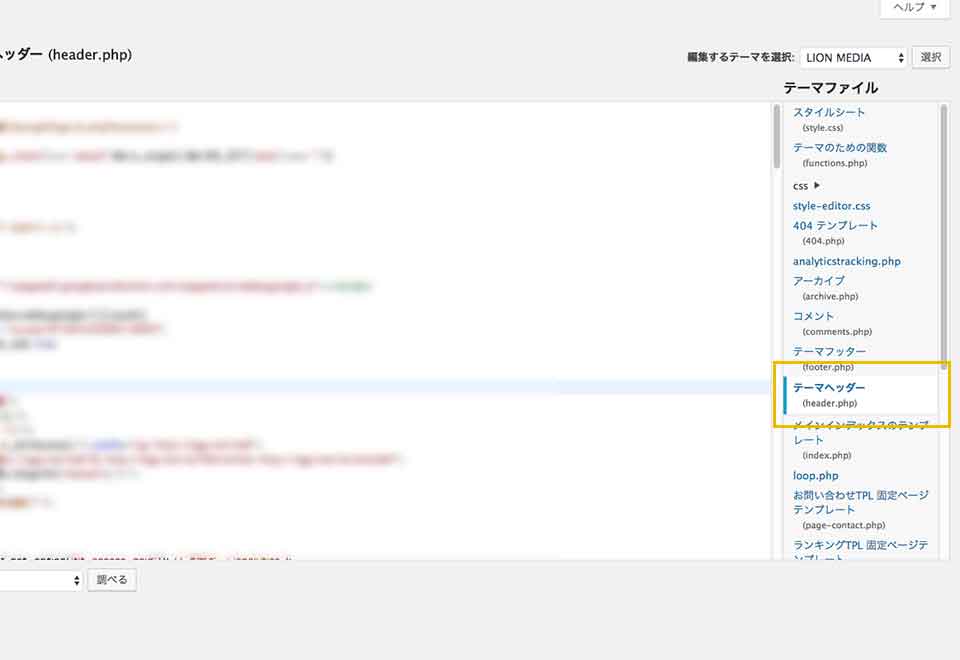
③ テーマヘッダー(header.php)
右端にいろいろファイル名が表示されてますよね。
編集したいファイルをクリックすると、そのファイルの内容がメイン部分に表示されます。

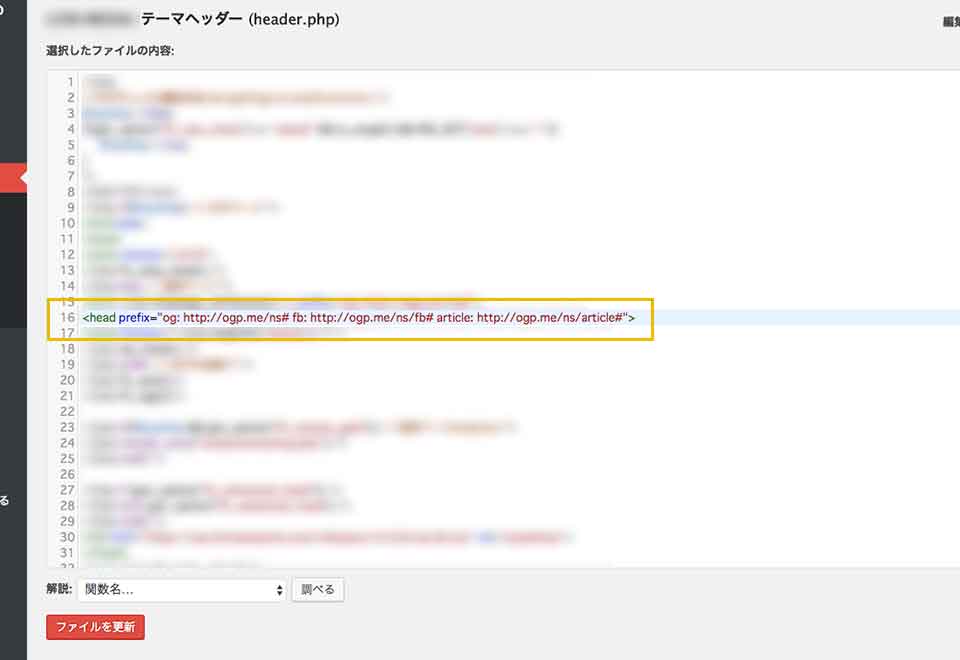
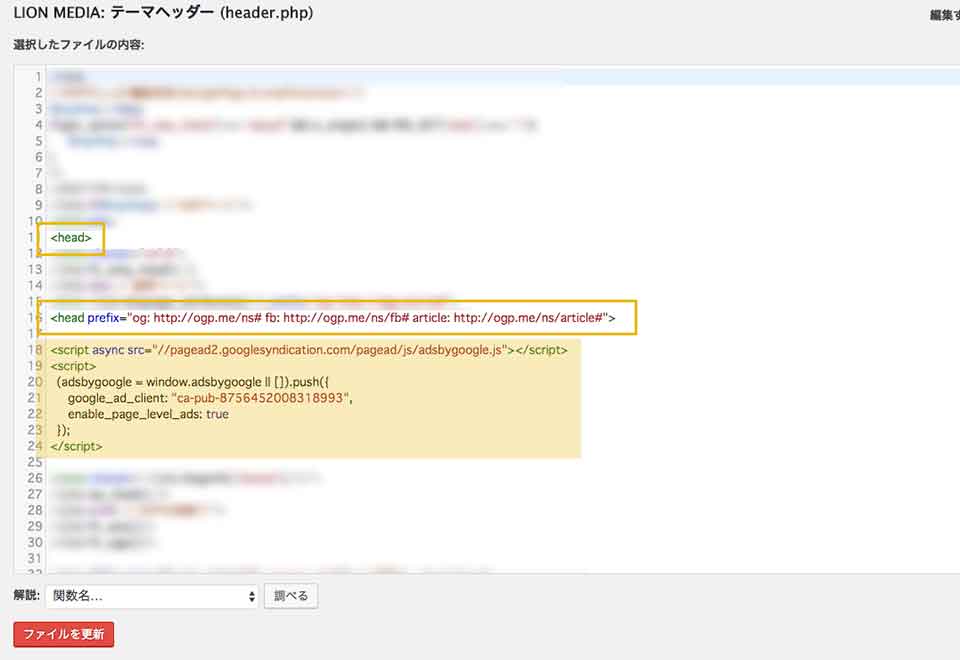
④ <head prefix から始まるタグを探す
Googleの指示では<head>タグの直下にコードを貼るように、となっていますが、<head prefix から始まるタグがないかを先にチェックしてください。
このタグがあった場合はその直下に貼り付ける必要があります。

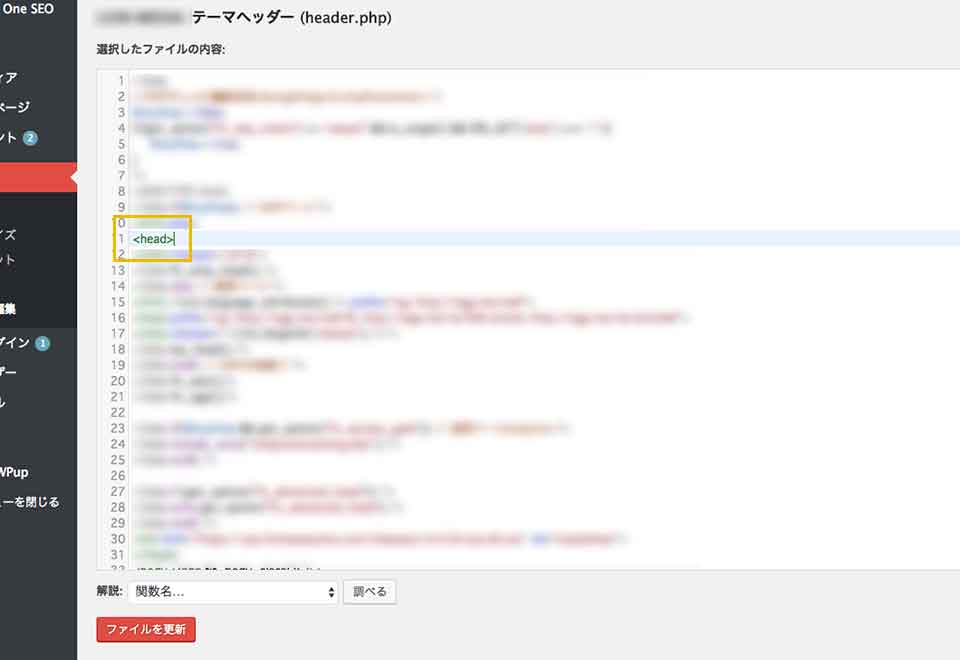
⑤ <head>というタグを探す
④のタグがない場合は、<head>というタグ探しましょう。

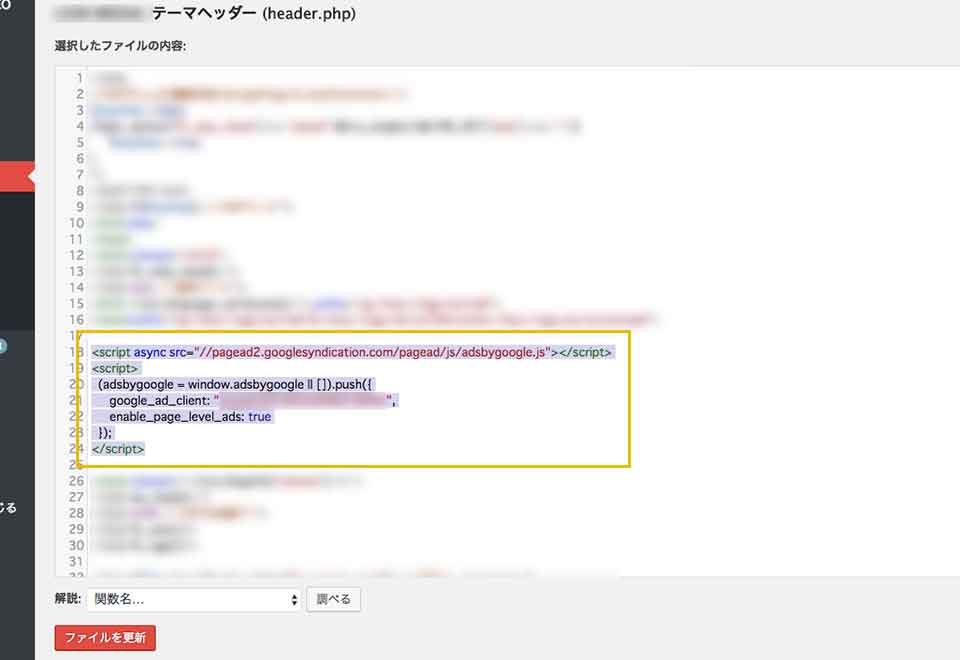
⑥ コードを貼り付ける
④もしくは⑤で見つけたタグの次の行に審査用コードを貼り付けましょう。

注意とまとめ
手順を画像付きで見ればとても簡単なんですが、注意すべきは手順④と⑤です。
どんなテーマを使用してサイト構築しているかによりますが、<head>タグと<head prefix から始まるタグ、両方が記載されている場合があります。
この場合は、<head prefix から始まるタグの直下に貼り付けてください。
私のサイトはこのパターンでした。

こんなかんじっす。
気付かず<head>タグの直下に貼り付けてしまって審査に落ちました。
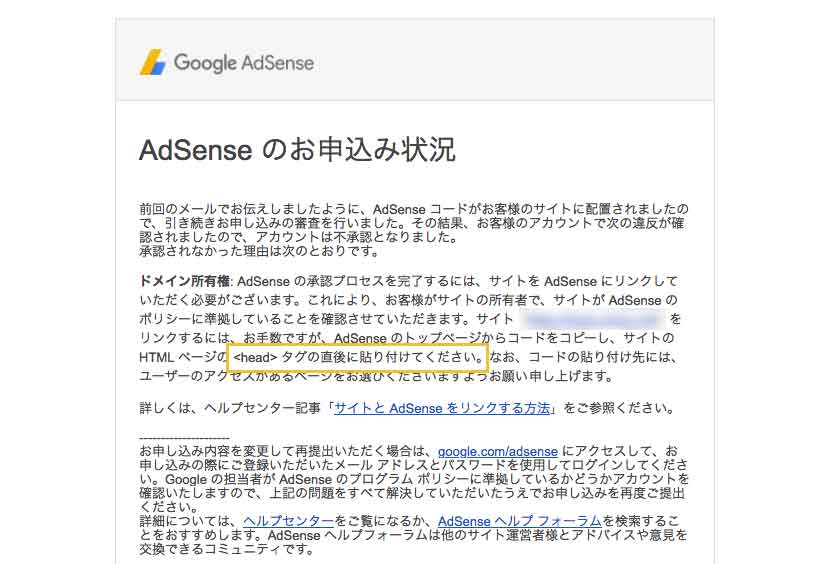
審査不承認になるとこんなメールが来ます。

<head>タグの直後に入れたし!!
ホワーイ!!
ってなりますが、よくよく調べてみると
ってことらしいです。
Google先生は非常に頭がいいので、ちょっとの間違いも見逃してもらえなかったりするんですが、言い回しがハイレベル過ぎて私みたいなパンピーにはどうにも理解できないことがあります。
って思いますが、世の中には優しい人がたくさんいます。
いじけてないで調べましょう。
問題は意外と単純だったりします。
審査通過しました!
タグを貼りなおして再申請をしてから6日後。
やっときました!

タグ間違ってるよ!っていうメールは1日どころか数時間後に来ていたのに、肝心の審査結果はなかなか来ませんでした。
ちょうど友人も同じ時期に申し込みをしてたんですが、私よりも後から申請したのにたった1日で審査通過。
焦りましたねー
ダメならダメって言ってくれー
へんな優しさなんていらないー
と、少々いじけはじめた頃に審査通過の連絡。
ヤッタ~&よかったー!
ネット上の情報では1ケ月かかった!なんて情報もあるので、結果的には自分も早い方だったのかもしれませんね。
とりあえずホッとしました。
よかったよかった。
みなさんの審査も無事通過しますように。
今回は白人男性バージョンでお送りしました。
BYE BYE
ムズムズ度 ★ ★ ★ ★