前回の記事では、Twitterカードについて書きましたが
今回はそこに表示されるアイキャッチ画像について書きたいと思います。

私、実はデザインのお仕事をしていた時期があるんです。
自分が手を動かすことは減ってしまいましたけどね
そんな私がアイキャッチ画像を作るときにいつも意識してることと
デザインのコツをご紹介したいと思います!
目次
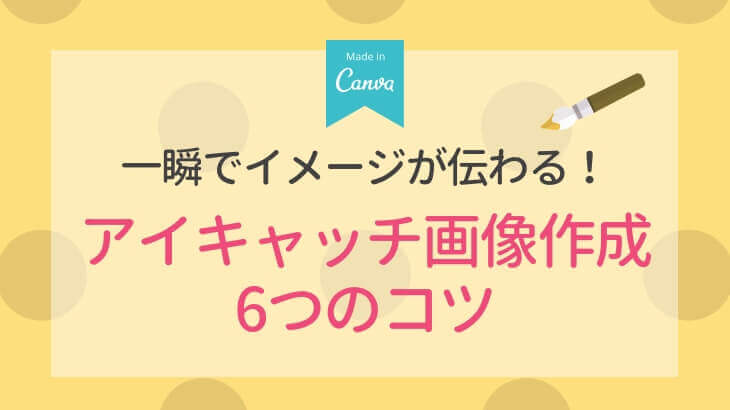
Canva(キャンバ)がおすすめ
管理職とは言え、たまーにはデザインや制作の業務もやるので
普段はPhotoshopやIllustratorなんかを使ってます。
でもブログのアイキャッチ画像には、Canva(キャンバ)がおすすめです!
無料で使えるグラフィックデザインツールで
専門的な知識がなくても簡単におしゃれなアイキャッチ画像が作れます。
Web上のツールなのでソフトをインストールする必要がなくて
どこでも手軽に使えちゃいます!
ほとんどCanvaで作ったやつだよ!
アイキャッチ画像を作る6つのコツ
アイキャッチ画像に求めるものって人によって違うとは思います。
- おしゃれにしたい!
- かわいくしたい!
- クールに!
- スタイリッシュに!
- シンプルに!
サイトのイメージに合わせることも必要だとは思いますが
今回は、TwitterなどのSNSでシェアされたときに目立つ
ということを意識して6つのポイントご紹介したいと思います!
1. 体験レポートはオリジナルの写真を使う
記事のテーマが人気店や話題のスポットだった場合
おなじテーマで書かれた記事はもうすでにたくさん存在します。
そんなたくさんの記事の中でオリジナリティを出すためには
自分が撮った写真を使うことです!
シェア畑体験記その2公開しました。 #シェア畑 #市民農園 #市民農場 #アグリス成城 #体験 #レポート https://t.co/YezS3cXgMG
— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年6月11日
オリジナルの写真を使うことで見慣れた印象を与えなくなりますし
記事の内容にリアリティも出てきます!
2. ノウハウ系はイラストやイメージ写真を使う
ノウハウ系の記事に関しては写真を撮りようがない場合もありますよね。
そんなときは写真やイラストでイメージを伝えるようにしましょう!
ツイートにリンクが画像になるやつ。
Twitterカードって言うの最近知りました😂まわりの友達も知らなかったので記事にしました!
プラグインが邪魔して悪戦苦闘したので
そこも備忘録的に盛り込んであります!😳#TwitterCard #Twitterカードhttps://t.co/MLEsnc1U6d— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年9月4日
このアイキャッチでは、小鳥のイラストを使うことで
一瞬でTwitterに関連する情報だということを伝えられてますね!
3. 必ず文字を入れる
イメージ写真だけのブログも見かけますが
アイキャッチ画像には必ず文字を入れるようにしましょう!
画像に入ってる文字は単純な文字よりも視覚的にとらえやすいので
ストレスなく読んでもらうことができるんです。
暑い日に灼熱ロウリュでととのったー!! #サウナ #笹塚 #マルシンスパ #ロウリュ #アウフグース #水風呂 #ととのう #スパ #タナカツキhttps://t.co/xTrtnzz1uw
— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年7月8日
タイトルはアイキャッチ画像の下にも表示されてますけど
ここの文字はほぼ読まれないと思った方が良いです。
4. 文字は大きく短く
そして画像に入れる文字は大きく短くを意識しましょう!
スマホでタイムラインをスクロールしてるところを想像してみてください。
1つのツイートを見る時間は1秒にも満たないはずです。
その短い時間で興味をもってもらうためには
短くシンプルな文章を大きなサイズで表示するのが効果的です。
ブログ更新しました!
【生ラム】って食べたことあります?
生でラムを食べるんです!
ジンギスカンもレアで食べるんです!ワタクシ、そのウマさにハマってしまいました!
はじめての感動をみなさんにもお届け!
ってことで、書いてみたので読んでみてください😳https://t.co/58dyrnj6bv— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年10月8日
5. 使用するカラーは3色まで
これはプロの現場でも言われることなんですけど
使うカラーを増やしすぎるとまとまりがつかなくなるので要注意です。
ブログのアイキャッチ画像は
表示される場所によって大きくサイズが変わるので
3色程度に抑えておくのが無難だと思います!
Twitterを活用するようになってPVもアドセンス収益も上がってきました!
フォロワーさんのブログからたくさん学んで実践したことをまとめました!#ブログ #PVアップ #ブログ仲間募集 https://t.co/whNcNGda90— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年8月19日
このアイキャッチだと、グレー・白・緑の3つですね!
6. メイン要素は中央部に入れる
アイキャッチの画像サイズ自体はサイトによってバラバラですけど
比率としては16:9の横長が良いとされてます。
でも、Twitterカードに表示されたときには上下左右が切られてしまうので
メインの要素は中央部に入れるようにしましょう!
あんまり知られてないAmazonのまとめ買いサービスを使ってみました!
安い?便利?使ってみた感想と反省点をまとめました!#Amazonパントリー #まとめ買い https://t.co/XPxGZmPVmI— くしゃみ@ゆるぽちゃ雑記ブロガー (@muzumuzunet) 2018年8月28日
これ、ホントは画像全体を囲うように縁取りが入ってるんですけど
上下の縁取りは切り抜かれて見えなくなっちゃってます。
泣いてなんかないし!
アイキャッチ画像作成に便利なサイト
Canva(キャンバ)でも無料で利用できる素材はたくさんあるんですけど
気に入ったものがないときは無料素材サイトも利用してみると良いと思います。
私が普段よく使うものをいくつかご紹介しておきますねー!
まとめ
今回はTwitterなどで拡散されたシーンにスポットを当てて
アイキャッチ画像の作り方を解説してみました。
Canvaでは、自分が作ったデザインが保存されていくので
ある程度デザインパターンができたら使い回していくのもいいかもしれませんね!
ただ、あまりおなじデザインが連続しないようにしないと
サイト内で似たようなアイキャッチ画像が連続することになっちゃいますよー
今回ご紹介したポイントはどれもちょっとしたことですけど
意識するだけで出来上がりは大きく変わってきます。
ぜひアイキャッチ画像を作るときに意識してみてください!
それでは、また〜
ムズムズ度 ★ ★ ★ ★ ★