こんにちわ〜!
最近ブログを書くのがどんどん楽しくなってるくしゃみです!
たくさん記事を更新していきたいんですけど、文章構成や装飾、画像加工など、
やり始めるといろいろこだわってしまって
そんな人って、私だけじゃないですよね?
最初のうちはペースを上げられない自分にイラ立つこともあったんですけど、
考え方を変えることにしました。
どんなに急いでも時間がかかるなら、それはもう自分のスタイルだ!
時間がかかるところにはとことん時間をかけて、
効率化できるところを効率化すればいいさ!と。
そこで見つけたのが「AddQuicktag」というプラグイン。
けっこうメジャーなプラグインなんですけど、
意外と知らない人が多かったので、ご紹介しちゃいます!
なにができるプラグイン?
日々がんばってブログを書いていると、よく使うタグって決まってきますよね。
私の場合だと、こんなのをよく使います。
エディタからぽちぽち選択しても、コードを打ってもできますが、
そんなときに便利なのがこのプラグイン。
よく使うタグを登録しておくと、エディタにボタンとして表示できちゃうんです。

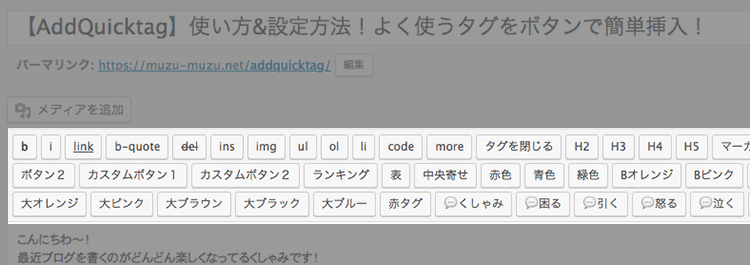
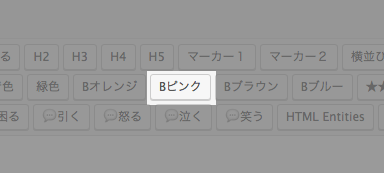
これ、私の実際のエディタなんですが、
みなさんのエディタでは見たことがないようなボタンも並んでますよね?
2列目中盤以降のボタンは、全部このプラグインで表示させているものです。
使いたいときにぽちっと押すだけで、登録してあるタグが挿入されちゃうんです。
設定方法
まずは「AddQuicktag」をインストールしましょう。
管理画面で検索するとすぐ出てくるので簡単ですよ。
それでは設定方法を順番に説明していきますね。
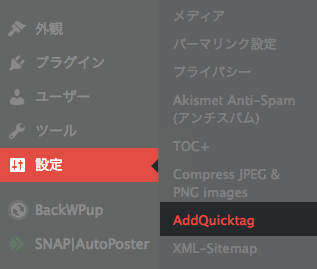
1.プラグインの設定画面へ
プラグインをインストールしたら、
サイドナビの「設定」から「AddQuicktag」をクリック。

下のような登録画面が表示されます。

ここに登録していくだけです!
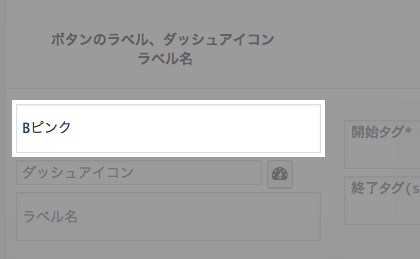
2.ボタンの名前を決める
左端の「ボタンのラベル」にボタンの名前を入力しましょー。

ここで入力した名前がエディタに表示される名前になります。
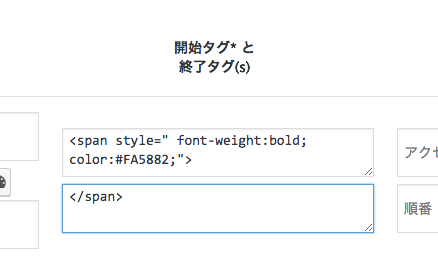
3.挿入したいタグを入力
開始タグと終了タグに分けて入力できるのが、このプラグインの便利なとこです。

終了タグは入力しなくても登録できるので、ショートカットとして使うこともできますよー
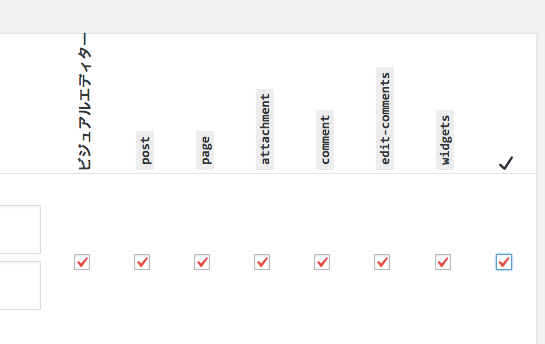
4.ボタンの表示先を決める
ここで登録するボタンをどの画面に表示するかを選択できます。
一番右にチェックを入れると、すべてにチェックが入ります。

基本的にはぜんぶチェックで良いと思います。
5.設定を保存する
入力欄の下部にある「変更を保存」をクリックして登録完了です。

もし「何かうまくいかなかったようです」とエラーが出た場合は、
こちらの記事を参考にしてみてください。

6.ボタンの表示を確認
登録が完了したら、
エディタ画面に表示されているか確認しましょう。
【テキスト版】
ちゃんと追加されてますね!
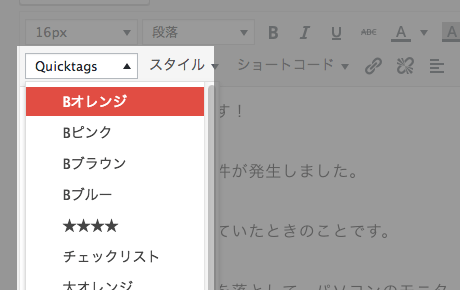
【ビジュアル版】
ビジュアル版の編集画面には、
「Quicktags」っていうプルダウンに追加されてますよ。
まとめ
以上、なんとも便利なプラグイン「AddQuicktag」の設定方法でした。
設定もとーっても簡単でしたね!
ほかの記事でも使いそうだなーって思ったら、とりあえず登録しておくといいですね!
一回だけであればたいしたことない作業量も、何度もやるとなるとわずらわしくなります。
小さなストレスを軽減して作業効率アップ!
ぜひお試しくださ〜い
それでは、また〜
ムズムズ度 ★ ★ ★ ★ ★