ぜんぜん開かないやないかーい!
ってこと、ありますよね?
スマホだったりすると、待ちきれずに閉じちゃうくらいに表示が遅いヤツ。
表示が遅い原因は、回線速度とかサーバとか、いろいろあるんですけど
多くの場合「画像のサイズや容量」だと言われてます。
表示が重いと、せっかく来てくれたユーザーを逃してしまうだけじゃなく
Googleの検索順位が上がらない原因にもなっちゃうんです。
回線速度やサーバは自分ではどうにもなんないとこありますけど
画像だったらちょっと手を加えれば解決できます!
というわけで今回は、画像の軽量化についてお話ししたいと思います!
っていう人のために、私がおすすめする無料ツールの紹介とともに
お話ししていきたいと思いまーす!
ファイル形式を使い分けよう
それではまず1つ目。
画像のファイル形式のお話からです。
パッと画像を見ただけでは分からないんですけど、
画像のファイル形式にはいくつも種類があるんです。
そのなかで今回スポットを当てるのは、JPGとPNGの2つ。
それぞれの特徴はこんなかんじ。
- 【JPG】写真をより軽い容量で保存できる
- 【PNG】イラストをよりキレイに保存できる
ブロガーさんでも使ってる人が多い「Canva」はPNGを推奨してますけど、
写真を使った画像の場合はJPGで保存する方が容量を抑えられます。
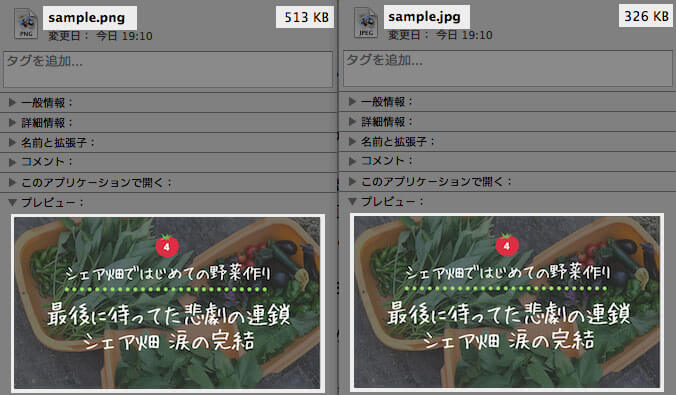
写真を使った画像
保存する形式での容量の違いを見てみましょう!
まずは写真を使った画像から!

PNGでは513KBありますけど、JPGでは326KBになってますね!
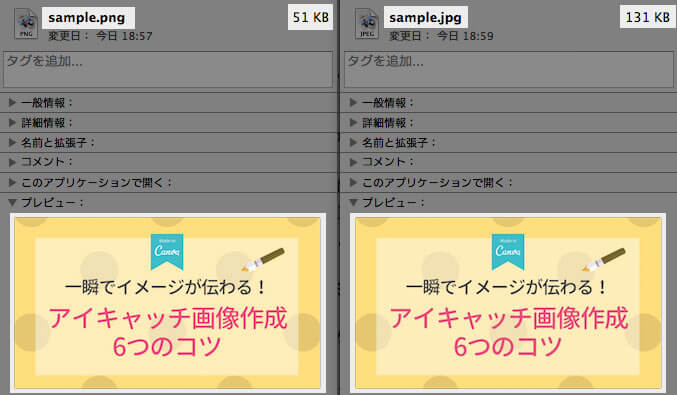
イラストを使った画像
次に、写真を使わずにイラストのみで作った画像。

PNGが51KBなのに対して、JPGは131KBです。
画像の形式それぞれに特徴があるので、画像によって使い分けるようにしましょう!
画像をリサイズしよう
スマホで撮った写真をブログに使ってる人って多いですよね。
ただ、そのままの画像をアップしてしまうと
画像の表示サイズがとんでもなくデカいです。
いまのスマホはデジカメ級にきれいな写真が撮れるので画像サイズも大きいんです。
アップする前に必要最低限の大きさにサイズを変更(=リサイズ)しましょう。
画像のリサイズには「BULK RESIZE」がおすすめです!
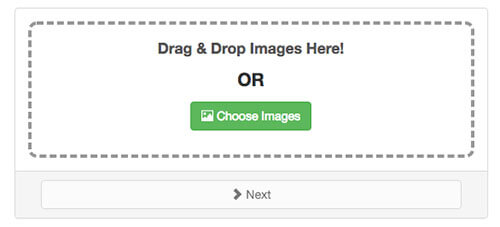
「BULK RESIZE」の使い方
まずは、リサイズしたい画像を点線の中にドラッグ&ドロップしましょう。

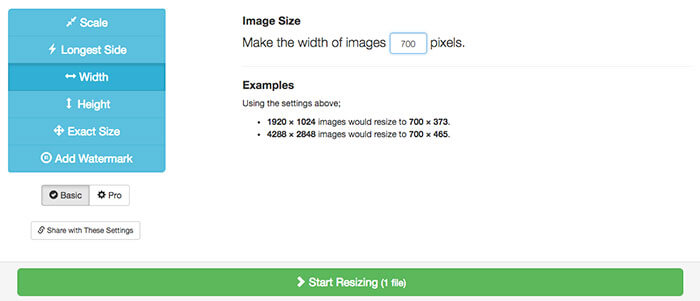
すると、リサイズするサイズが指定できます。
ブログに掲載する画像であれば意識するのは横幅なので、
サイドメニューから「width」を選択して、横幅を指定しましょう。

記事内で使う画像なら、700px(=ピクセル)あれば充分じゃないかなと思います。
最後に一番下の緑色のボタンをクリックすれば
指定した横幅サイズにリサイズされた画像がダウンロードできます!
画像を圧縮しよう
ここまでの作業をしただけでも画像の容量は小っちゃくなってますけど
最後にもうひとつ作業をすると、さらに小っちゃくできます。
それが「画像の圧縮」です。
リサイズでは、画像の表示サイズそのものを小さくしたんですけど
画像の圧縮では画像のデータサイズを小さくします。
パンダ(TinyPNG)の使い方
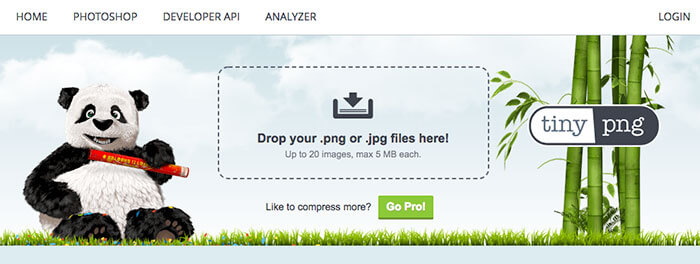
正式には「TinyPNG」という名前のWebツールです。
ページを開けば分かりますが、キャラクターがパンダなんです。
なので、通称パンダです。
こちらも使い方はとてつもなく簡単。

妙にリアルなパンダの横の点線の中に、画像ファイルをドラッグ&ドロップしてください。
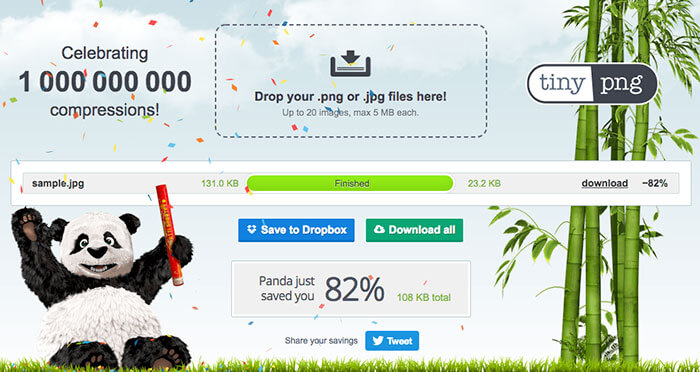
すぐに圧縮処理が開始されます。

緑のゲージが満タンになって、パンダの持ってるクラッカーが紙吹雪を吹いたら完了です!
元画像の大きさにもよりますけど、
リサイズされた画像だったら1秒もかからずに終わりますよ!
【パンダに出会う前】35KB

【パンダに出会った後】12KB

見分けつかないですよね?
見た目が変わらず容量だけ下げることができる便利なツールです。
最終的には50KB以下くらいになってるのが理想らしいです!
アップロード前には必ずパンダを通しましょう!
まとめ
いままでやってなかった人にとってはちょっと手間かもしれないですけど
慣れれば数秒で終わる作業なので、めんどくさがらずにやりましょー。
めんどくさがってやらなかったことが原因で
PVも検索順位も上がらないなんて悲しすぎますしね。
過去にアップした画像もぜんぶ同じ手順で直せば軽くなるんですけど
さすがにそこまでやれないよって人はプラグインを使うっていう方法もあります。
ワードプレスを使ってる人限定にはなってしまいますが。
「Compress JPEG & PNG images」ってやつで、プラグイン版のパンダです。
すでにアップロードされている画像を一括で圧縮してくれます。
ただ私は、Web版よりも圧縮率が低い感じがしたので
過去画像の圧縮だけをして、新しくアップするものは手動パンダにしてます。
どちらを使うかはみなさんのお好み次第です!
というわけで、画像軽量化のお話でした!
それでは、また〜
ムズムズ度 ★ ★ ★ ★